초짜코딩의 잡동사니
DOM은 무엇인가? 본문
브라우저는 어떻게 동작하는가?

브라우저는 사용자가 요청하여 받아온 HTML파일을 파싱하여 DOM 트리를 그리고, CSS 파일을 파싱하여 이를 결합한 후 렌더링을 하는 작업을 우리의 화면에 그려주게 된다.
브라우저가 DOM을 구현한다고 생각하면 조금이나마 DOM을 이해하는데 쉽다.
HTML이란?

HTML(HyperText Markup Language)은 웹 페이지를 위한 언어로, 특정 영역이 어떤 성질을 갖는지 미리 정해진 규칙에 따라 구조화된 요소들로 이루어진 마크업 언어이다.
마크업 언어는 태그(<>)를 이용하여 데이터 구조를 명명하는 언어이므로, 태그 안에 담기는 요소들에 따라 영역의 성질이 달라지게 되고 각 영역들이 모여 구조화된 문서를 만든다.
HTML은 인간이 이해하고 구분할 수 있는 언어로 만들어져 있고, 기계는 이렇게 규약된 언어를 해석할 수 없다. 때문에, 파싱이라는 작업을 거쳐 브라우저가 해석할 수 있는 언어와 구조로 변환하는 작업이 필요하다.
DOM이란?
이렇게 파싱된 HTML 언어는 트리구조를 갖는 객체로 표현되는데, 이를 DOM(Document Object Model)이라고 한다. DOM은 문서에 접근할 수 있는 API로, node와 property, method를 갖는 객체로 이루어져 JS나 CSS와 같은 언어들이 DOM 구조에 접근 하여 커스텀 할 수 있게 만들어주는 연결 부분 역할을 갖는다.

DOM 구조
tree에서는 위쪽의 node를 부모(parent) 노드 아랫쪽 노드를 자식(child)라고 한다.
root node는 가장 위에서 시작되는 node이니까 parent가 없는 node가 됩니다.
그리고 children(자식)이 없는 node를 leaf node라고 합니다. 뿌리(root)에서 시작해서 잎(leaf)에서 끝난다.
node란?
노드라는 말이 계속 나오는데 그림과 매치를 시키면서 대략적으로 이해가 되겠지만 조금 더 명확히 집고 넘어가보자.
DOM은 노드(node)라고 불리는 계층적 단위에 정보를 저장하고 있다.
DOM은 이러한 노드들을 정의하고, 그들 사이의 관계를 설명해 주는 역할을 한다.
DOM과 Javascript
초창기에는 자바스크립트와 DOM이 밀접하게 연결되어 있었지만, 나중에는 각각 분리되어 발전해왔다.
페이지 콘텐츠(the page content)는 DOM 에 저장되고 자바스크립트를 통해 접근하거나 조작할 수 있다.
이것을 방정식으로 표현하면 아래와 같다.
web or XML page = DOM + JS (scripting language)
DOM API
- Document Object Model Application Programming Interface 의 약어이다.
- 흔히 우리가 HTML에서 제어하는 div, span, input 등의 요소들을 Document Object Model 이라고 한다. - DOM
- 프로그램을 사용하기 위한 명령들의 집합을 Application Programming Interface 라고 한다. - API
- 즉, DOM API는 HTML의 요소들을 JS에서 제어하기 위한 명령들의 집합을 뜻 한다.

Javascript로 문서객체 생성
HTML 페이지에 없던 문서객체를 JavaScript를 이용해서 생성할 수 있습니다.
이런 과정을 동적으로 문서객체를 생성한다고 합니다.
따라서 JavaScript로 문서객체를 생성한다는 것은 처음에는 HTML 페이지에 없던 문서객체를 동적으로 생성하는 것이 됩니다.
DOM의 사용
아래의 코드는 JavaScript를 사용해서 동적으로 문서객체를 생성하는 예를 보겠다.

아래의 HTML 문서를 웹 브라우저를 통해 보면 다음과 같다.

여기서 이제 JavaScirpt를 통해서 동적으로 문서객체를 생성해보겠다.

아래의 HTML 문서를 웹 브라우저를 통해 보면 다음과 같다.

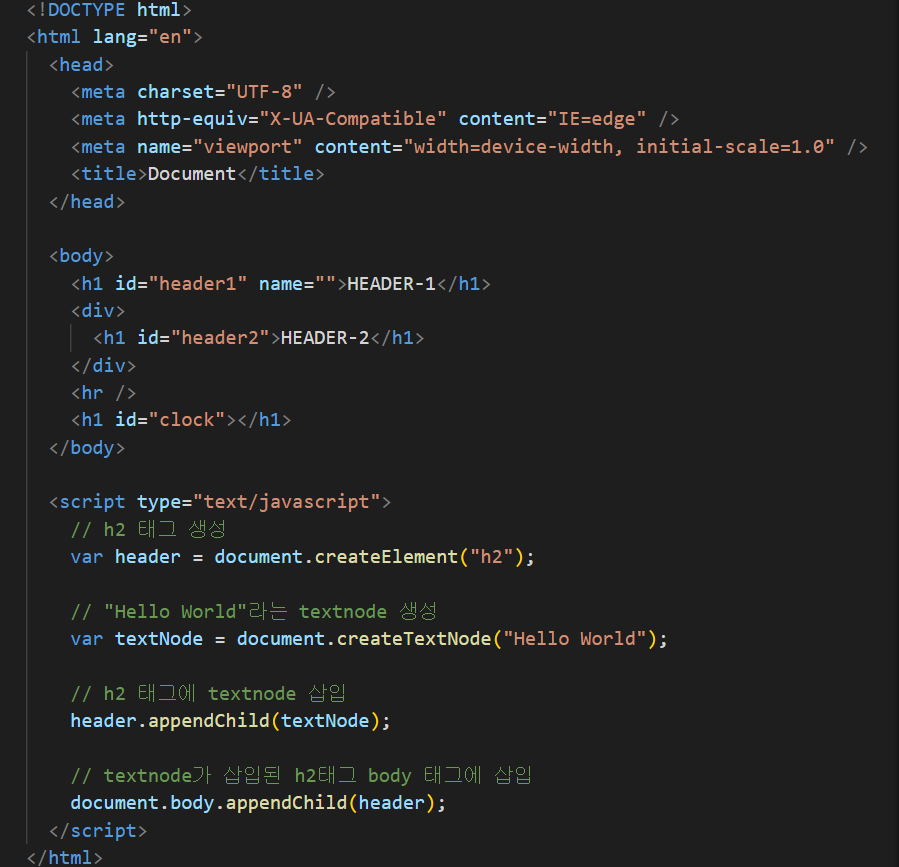
아래는 JavaScript를 추가한 전체 코드이다.

DOM을 다시 정의해보자
문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface 이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. DOM 은 구조화된 nodes와 property 와 method 를 갖고 있는 objects로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다.




